Buenas tras este mensaje de Rubens en el grupo de Telegram de eXeLearning que enlazaba a este magnifico material explica como añadir atajos de teclado al editor TinyMCE de eXeLearning. Trás verlo, me dije, si se pueden añadir atajos de teclado, se pueden añadir botones al editor de textos y me puse a mirar la documentación de tinyMCE. Y aquí esta el resultado:

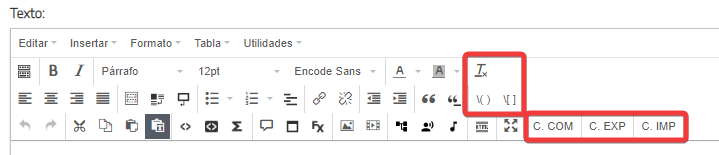
- El primer botón no es una funcionalidad nueva, sino un acceso más directo a la función Formato -> Limpiar formato
- Los siguientes dos botones añaden la funcionalidad que el compañero Ruben Jiménez Jiménez añadió como atajo de teclado, que consiste en añadir esos carácteres útiles para las funciones matemáticas en el lugar donde este el cursor.
- Los siguientes tres botones añaden una funcionalidad que consiste en añadir al texto seleccionado las clase CSS que se usan en el estilo Educaand (y DUA) para distinguir si un texto es de tipo Comprensión, Expresión o Implicación. Estos colores harán que el texto se coloree con el color correspondiente a cada uno de esos tipos de texto. Estas clases añadidas solo funcionarán si se tiene seleccionado el estilo Educaand o DUA
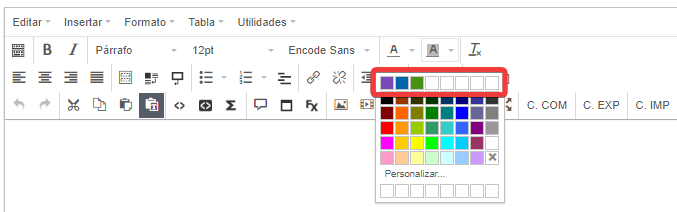
Por último en la paleta de colores se ha añadido una fila nueva al principio para poder tener colores personalizados, en mi caso los 3 colores de DUA, me dio la idea el mensaje de Jesús Rodrigo López en el grupo de eXeLearning de Telegram

Si solo quieres usar este eXeLearning modificado en Windows, solo tienes que descargar el siguiente eXelearning 2.8 modificado con estos cambios.
Si tenéis una instalación propia de eXeLearning 2.8 y queréis mantenerla pero añadir esta personalización solo tenéis que bajaros el archivo tinymce_4_settings.js modificado y sustituirlo en vuestra instalación, mientras eXeLearning esta cerrado.
Ricardo Nutz nos dió las claves de donde está ese archivo en cada sistema:
– En Linux se encuentra en la siguiente ruta:
/usr/share/exe/scripts/
– En Windows se encuentra en la siguiente ruta:
C:\Archivos de programa (x86)\exe\scripts
– En macOS se encuentra en la siguiente ruta:
/Aplicaciones/exe.app/Contents/Resources/exe/vscripts Desde Finder, al pulsar Shift+Command+G se abrirá una ventana donde podrás escribi r la ru
Y si queréis hacer vuestras propias modificaciones o simplemente entender como funcionan estos cambios seguid leyendo, que voy a explicar cada uno de estos cambios.
Para modificar el editor de textos de eXeLearning tenemos que localizar el archivo tinymce_4_settings.js en nuestro sistema y abrirlo con un editor de texto (si resalta la sintaxis de js mejor que mejor).
Nos vamos a la línea 242 y ahí entre la 242 y 243 es donde vamos a meter todo el código:

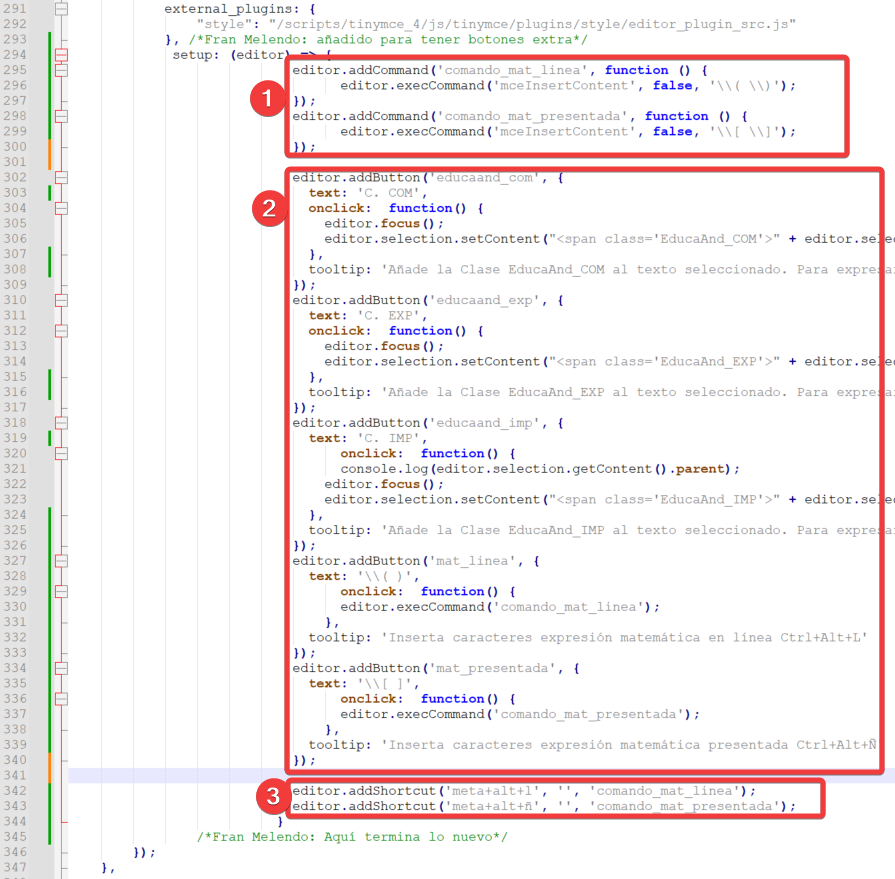
El código que podéis ver en el archivo modificado y que podéis descargar más arriba hace lo siguiente:

- Este código crea dos nuevos comandos que añaden el texto matemático, esto nos va a servir para poder llamarlo desde los botones o desde el atajo de teclado.
- Este código crea los botones para añadir los botones que añaden las 3 clases del estilo Educaand y los dos botones del texto matemático.
- El último código sirve para llamar a los comandos que añaden texto matemático desde un atajo de teclado.
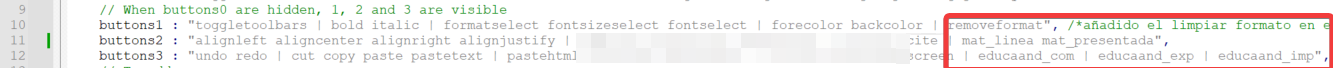
Todo esto es para definir los botones y sus acciones, pero no serán visibles si nos quedamos ahí, tenemos que volver a las líneas 10,11 y 12 y añadir los «ID» de cada botón que hemos definido anteriormente y ponerlos en una de las 3 barras de botones, el removeformat que no os sonará, pues no lo hemos definido, es una función propia de tiny que limpia el formato y que ya teníamos disponible a través de los menús:

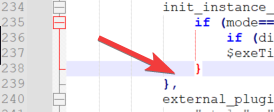
Ahora vamos a ver como añadir más colores a la paleta del editor. Nos vamos a la línea 238

y entre la 238 y 239 añadimos lo siguiente:

Esto hace que la paleta ahora tenga 6 filas en vez de las 5 que tiene por defecto y todos los colores que ahora tendrá. Que son los 3 de educaand y el resto hasta completar la primera fila en blanco y después la paleta común a la que estamos acostumbrados con sus 5 filas. En la primera fila, podéis añadir colores personalizados muy fácilmente, la primera parte de cada línea es el color en hexadecimal, y la segunda parte el texto que aparece al dejar el ratón sobre el color.
Espero que sea útil para otros compañeros que trabajan con eXeLearning.